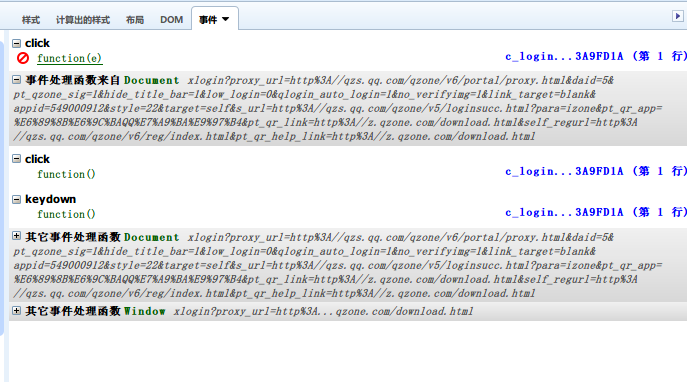
查看监听的事件,chrome有相应扩展,firefox可以使用书签版:
http://www.sprymedia.co.uk/article/Visual+Event+2
记录JS执行过程调用的函数:
https://addons.mozilla.org/zh-CN/firefox/addon/fireflow/
chrome开发者工具和firebug可以在html栏选择相应的标签,然后在右侧窗口查看对应的事件。
参考:
http://stackoverflow.com/questions/570960/how-to-debug-javascript-jquery-event-bindings-with-firebug-or-similar-tool
http://stackoverflow.com/questions/446892/how-to-find-event-listeners-on-a-dom-node
http://www.it165.net/pro/html/201406/16397.html
标签:none