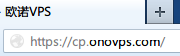
Firefox17.01用Mactype渲染字体后地址栏网址显示一半,如下:
使用Stylish扩展自定义网址栏字体大小解决:
.textbox-input{
font-size:13px !important;
font-family:"Microsoft Yahei" !important;
font-style:normal!important
}
.urlbar-input{
font-size:13px !important;
font-family:"Microsoft Yahei" !important;
}